Auf Webseiten, die Sie täglich besuchen, gibts gelegentlich wiederkehrende Elemente, an denen sich Ihr Herz, Hirn oder Auge massiv stört. Leider lassen sich manche Dinge nicht einfach mit dem nächsten Werbeblocker wegfiltern. Wenn das passiert, muss in Firefox oder Google Chrome schon ein stärkeres Geschütz ran. Die Seite gar nicht mehr zu besuchen ist schliesslich auch keine Lösung.
Nehmen wir als Beispiel eine «Publireportage», die Sie vielleicht stören könnte. Solches Material wird auf Webseiten nicht via Werbebanner eingepflegt, sondern erscheint wie ein regulärer Artikel jener Webseite. Wäre es eine klassische Werbung, läge sie auf einem anderen Server. Man könnte sie einfach mit üblichen Werbeblockern (z.B. AdBlockPlus) wegfiltern oder den Domainnamen des Werbebetreibers im Windows-eigenen Hosts-File versenken. Inhalte, die über das Seiten-eigene Content Management System (CMS) auf der Webseite veröffentlicht werden, lassen sich auf diese Weise nicht ausblenden.
Bevor Sie der Webseite auf Nimmerwiedersehen fernbleiben, entfernen Sie einfach das störende Objekt.
Im Firefox
Den HTML-Behälter eines Objekts herausfinden $('.magnificPopup').magnificPopup({
type: 'image'
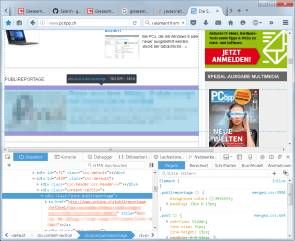
}); Klicken Sie im Firefox mit Rechts auf das zu entfernende Element und benutzen Sie im Kontextmenü den Befehl Element untersuchen . Es erscheint der Inspektor, der den Quellcode der Seite anzeigt – und zwar ungefähr an der Stelle des betroffenen Objekts. So ein Objekt besteht aus einer Art in

Ist das Objekt ausfindig gemacht, müssen Sie Ihrem Firefox noch beibringen, es auszublenden. Das können Sie mittels Firefox-Add-On Greasemonkey erledigen. Ihn bekommen Sie hier .
Benutzen Sie Zu Firefox hinzufügen , danach klicken Sie auf Installieren und benutzen zum Schluss Neu starten . Zurück im Firefox, sehen Sie oben ein neues Äffchensymbol. Klappen Sie dort das Menü aus und wählen Sie Neues Benutzerskript . Bei «Name» wählen Sie irgend eine Bezeichnung, z.B. XYFilter. Bei «Namespace» können Sie die Domain eintragen, für die das Skript gilt, selbiges bei Auf diese Seiten anwenden . Sie sollten bei «Beschreibung» auch etwas eingeben, damit Sie später noch wissen, was das Skript soll. Klicken Sie auf OK . Es erscheint ein Code-Grundgerüst, wie zum Beispiel dieses:
// ==UserScript== // @name XYFilter // @namespace pctipp.ch // @description Filtert den XYKram weg // @include pctipp.ch // @version 1 // @grant none // ==/UserScript==
Fügen Sie als nächste Zeile unterhalb von @grant noch diese hinzu:
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
Ist es ein Div-Element? Und heisst es zum Beispiel «post publireportage»? Dann fügen Sie unterhalb des Blocks die folgenden vier Codezeilen hinzu; ersetzen Sie dabei den Namen «post publireportage» durch die Bezeichnung, die Sie auf der betroffenen Seite ausfindig gemacht haben:
var divs = document.getElementsByClassName('post publireportage'); for(var i=0; iWichtig: Wenn Sie Code ins Fenster kopieren, werden Sie aufgefordert, die Erlaubnis zu geben, indem Sie Einfügen erlauben eintippen. Tun Sie das, danach funktioniert das Einfügen des Codes. Klicken Sie auf Speichern und schliessen Sie das Skript-Fenster.Der Code im Greasemonkey-Skript $('.magnificPopup').magnificPopup({
type: 'image'
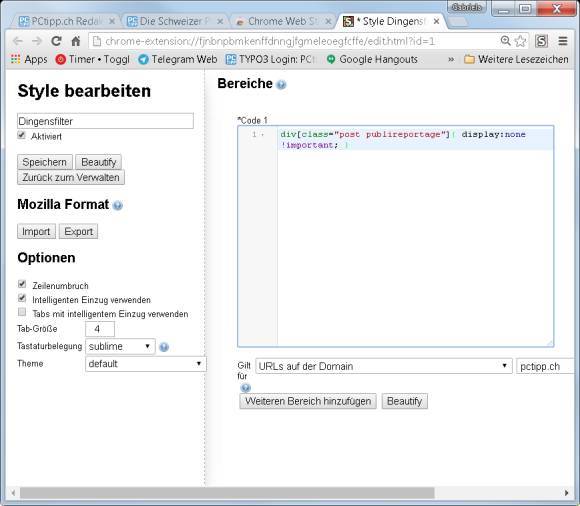
});Damit das Skript sowohl bei example.com als auch www.example.com funktioniert, passen Sie noch eine Kleinigkeit an. Sofern nicht noch geöffnet, öffnen Sie das im Greasemonkey-Menü den Befehl Benutzerskripte verwalten , klicken Sie beim Namen des Skripts auf Mehr und auf Einstellungen . Bei «Auf diese Seiten anwenden» sollten gegebenenfalls mehrere Varianten des Domainnamens erscheinen. Falls eine der Varianten fehlt, fügen Sie sie nach diesem Muster hinzu:http://*.pctipp.ch/* http://pctipp.ch/*In ChromeHier machen Sie das Objekt so ausfindig: Klicken Sie das Objekt ebenfalls mit Rechts an und wählen Sie Untersuchen . Auch hier fahren Sie mal über die Codezeilen, bis Chrome exakt jenen Kasten oder jenes Objekt hervorhebt, das Sie meinen. Notieren Sie sich die Codezeile.Installieren Sie in Chrome das Add-On Stylish, das Sie hier finden .Nach der Installation erscheint in Chrome oben ein S-Symbol. Besuchen Sie die betroffene Webseite. Klappen Sie das S -Symbol aus und klicken Sie bei «Style erstellen für» auf den Domainnamen. Geben Sie einen beliebigen Namen für den Filter ein, zum Beispiel XYFilter. Achten Sie darauf, dass die Option darunter aktiviert ist.Im Code-Feld tippen Sie diese Zeile ein, wenn es zum Beispiel ein «div» ist mit dem Namen «post publireportage»:div[class="post publireportage"]{ display:none !important; }Objekt wegfiltern in Chrome mit dem Stylish-Add-On $('.magnificPopup').magnificPopup({
type: 'image'
});Darunter stellen Sie sicher, dass bei «Gilt für» die Option «URLs der Domain» gewählt ist und dahinter die richtige Domain steht. Klicken Sie links auf Speichern , schon sollte das störende Objekt weg sein.
Wichtig: Wenn Sie Code ins Fenster kopieren, werden Sie aufgefordert, die Erlaubnis zu geben, indem Sie Einfügen erlauben eintippen. Tun Sie das, danach funktioniert das Einfügen des Codes. Klicken Sie auf Speichern und schliessen Sie das Skript-Fenster.
Der Code im Greasemonkey-Skript $('.magnificPopup').magnificPopup({
type: 'image'
});
Damit das Skript sowohl bei example.com als auch www.example.com funktioniert, passen Sie noch eine Kleinigkeit an. Sofern nicht noch geöffnet, öffnen Sie das im Greasemonkey-Menü den Befehl Benutzerskripte verwalten , klicken Sie beim Namen des Skripts auf Mehr und auf Einstellungen . Bei «Auf diese Seiten anwenden» sollten gegebenenfalls mehrere Varianten des Domainnamens erscheinen. Falls eine der Varianten fehlt, fügen Sie sie nach diesem Muster hinzu:
http://*.pctipp.ch/* http://pctipp.ch/*
In Chrome
Hier machen Sie das Objekt so ausfindig: Klicken Sie das Objekt ebenfalls mit Rechts an und wählen Sie Untersuchen . Auch hier fahren Sie mal über die Codezeilen, bis Chrome exakt jenen Kasten oder jenes Objekt hervorhebt, das Sie meinen. Notieren Sie sich die Codezeile.
Installieren Sie in Chrome das Add-On Stylish, das Sie hier finden .
Nach der Installation erscheint in Chrome oben ein S-Symbol. Besuchen Sie die betroffene Webseite. Klappen Sie das S -Symbol aus und klicken Sie bei «Style erstellen für» auf den Domainnamen. Geben Sie einen beliebigen Namen für den Filter ein, zum Beispiel XYFilter. Achten Sie darauf, dass die Option darunter aktiviert ist.
Im Code-Feld tippen Sie diese Zeile ein, wenn es zum Beispiel ein «div» ist mit dem Namen «post publireportage»:
div[class="post publireportage"]{ display:none !important; }
Objekt wegfiltern in Chrome mit dem Stylish-Add-On $('.magnificPopup').magnificPopup({
type: 'image'
});

Darunter stellen Sie sicher, dass bei «Gilt für» die Option «URLs der Domain» gewählt ist und dahinter die richtige Domain steht. Klicken Sie links auf Speichern , schon sollte das störende Objekt weg sein.