Beim normalen Screenshot würde nur geknipst, was im Browserfenster gerade zu sehen ist $('.magnificPopup').magnificPopup({
type: 'image'
}); Jeder kennt die PrintScreen -Taste; auf Schweizer Tastaturen meist mit PrtSc beschriftet und auf deutschen Tastaturen mit Druck . Und auch fast jeder kennt wohl deren Nutzung unter Windows: Drückt man sie alleine, landet ein «Foto» des angezeigten Bildschirms in der Zwischenablage, drückt man sie zusammen mit der Alt -Taste, knipst Windows das aktivierte Fenster. Das so geschossene Bildschirmfoto fügt man anschliessend mit Ctrl + V ( Strg + V ) bzw. oder mit etwas wie Datei/Neu/Aus Zwischenablage in ein Bildbearbeitungsprogramm (z.B. Paint) ein.

Wie knipst man aber eine ganze Webseite?
Das Problem mit der klassischen Screenshot-Methode PrintScreen oder Alt + PrintScreen : Damit knipsen Sie nur, was Sie gerade sehen. Bei einer Webseite kommt mit PrintScreen / Alt + PrintScreen immer nur der momentan im Browserfenster sichtbare Teil mit. Es fehlt aber alles, was sich beim Herunter- oder Heraufscrollen sonst noch auf der Webseite zeigen würde.
So genannte Rolling oder Scrolling Screenshots sind aber praktisch für Dokumentationszwecke, sofern Sie die ganze Webseite abbilden wollen, also auch den Bereich unter- oder oberhalb des gerade sichtbaren Bereiches.
In Mozilla Firefox ists noch einfach
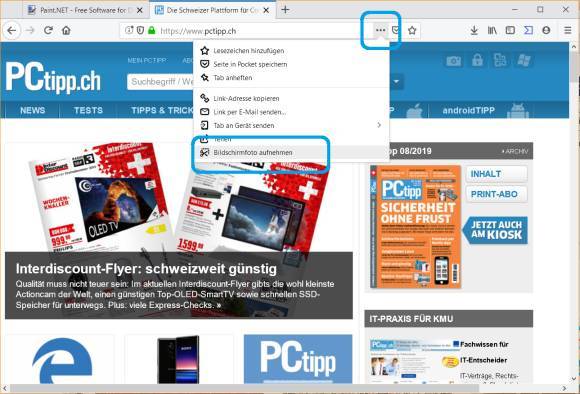
Wechseln Sie im Firefox zur Webseite, die Sie knipsen wollen. Nun öffnen Sie das Drei-Punkte -Icon in der Adresszeile – also nicht das Firefox-Menü!
Den Knips-Befehl im Firefox finden Sie im im Drei-Punkte-Menü der Adresszeile $('.magnificPopup').magnificPopup({
type: 'image'
});

Übers Icon in der Adresszeile finden Sie auch einen Befehl Bildschirmfoto aufnehmen . Klicken Sie ihn an, haben Sie drei Möglichkeiten.
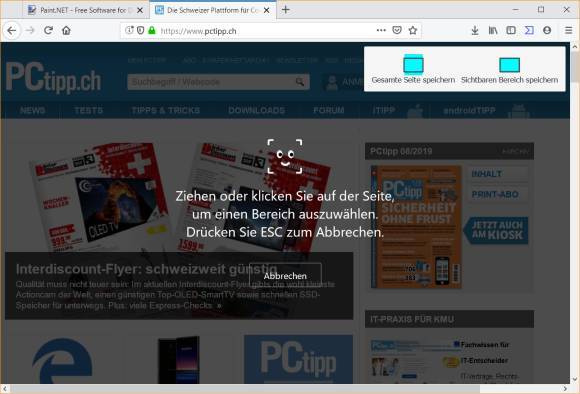
Sichtbaren Bereich speichern tut nicht viel anderes als es Alt + PrintScreen täte, nämlich den im Fenster momentan sichtbaren Teil der Webseite knipsen. Geht es um einen anderen, eventuell kleineren Teil der Seite, scrollen Sie dort hin und ziehen ein Rechteck um den gewünschten Bereich – dann wird dieser Teil für den Screenshot verwendet. Und natürlich noch: Gesamte Seite speichern . Das erstellt ein Foto der ganzen Seite, inklusive dem Scrollbereich, der im Browserfenster keinen Platz hat.
Sichtbaren Bereich speichern tut nicht viel anderes als es Alt + PrintScreen täte, nämlich den im Fenster momentan sichtbaren Teil der Webseite knipsen.
Geht es um einen anderen, eventuell kleineren Teil der Seite, scrollen Sie dort hin und ziehen ein Rechteck um den gewünschten Bereich – dann wird dieser Teil für den Screenshot verwendet.
Und natürlich noch: Gesamte Seite speichern . Das erstellt ein Foto der ganzen Seite, inklusive dem Scrollbereich, der im Browserfenster keinen Platz hat.
Haben Sie das Gewünschte ausgewählt (z.B. Gesamte Seite speichern ), erscheint das Bild in einer Box im Browser. Klicken Sie auf Herunterladen , um das Bild auf Ihrer Festplatte zu speichern.
Sie können die gesamte Seite speichern, nur den sichtbaren Bereich oder auch einen Teil der Seite, den Sie mit einem Rechteck auswählen. $('.magnificPopup').magnificPopup({
type: 'image'
});

In Google Chrome müssen Sie tricksen
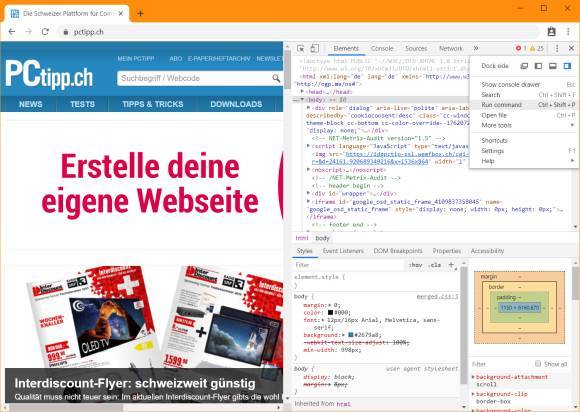
Wechseln Sie zur gewünschten Webseite, öffnen Sie oben rechts das Drei-Punkte -Menü und gehen Sie zu Weitere Tools/Entwicklertools . Es öffnen sich Code-Fenster. Den Code in diesen müssen Sie nicht gross beachten. Gehen Sie in der oberen rechten Ecke des Code-Bereichs zum Drei-Punkte -Menü und wählen Sie darin Run command (heisst so viel wie Befehl ausführen).
Öffnen Sie die Entwicklertools und darin den Befehl Run command $('.magnificPopup').magnificPopup({
type: 'image'
});

Tippen Sie als Filterbegriff screen ein, sehen Sie einige Befehle mit farbig hervorgehobenem Wort «Screenshot», einer davon ist Capture full size screenshot . Tipp: Bevor Sie den Befehl anklicken, sorgen Sie dafür, dass die Seite komplett geladen ist. Fahren Sie per Maus auf einen sichtbaren Bereich der Seite und scrollen Sie per Mausrad einmal von ganz oben nach ganz unten. Klicken Sie nun den Befehl Capture full size screenshot an, wird das Bild der Seite geschossen und erscheint nach ein paar Sekunden in den Downloads.
In den ausführbaren Befehlen der Google-Chrome-Entwicklertools steckt auch ein Screenshot-Befehl für die ganze Seite $('.magnificPopup').magnificPopup({
type: 'image'
});
Info: Wir haben es auf zwei verschiedenen PCs ausprobiert. Bei der Variante mit den Entwicklertools in Chrome hat es nicht immer bzw. nicht mit jeder Webseite geklappt; auf einem Win10-Testrechner hat es beim Knipsen der PCtipp-Seite den obersten Teil abgeschnitten, während dasselbe auf einem Win7-PC wieder auf Anhieb klappte. Falls diese Methode ausgerechnet mit Seiten nicht funktioniert, die Sie knipsen müssen, können Sie immer noch auf eine Erweiterung ausweichen. Jene namens Full Page Screen Capture wäre eine gute (und im Chrome Store gut bewertete) und kostenlose Variante.