Öffnen Sie mal einen Firefox, einen Google Chrome und einen Internet Explorer. Surfen Sie in jedem davon beispielsweise zur PCtipp-Webseite www.pctipp.ch. Schnappen Sie nun in jedem davon das Icon direkt vor der Webadresse per Maus und ziehen Sie es auf den Desktop. In allen drei Fällen wird auf dem Desktop eine Verknüpfung zur geöffneten Webseite erstellt. Beim Erstellen der Chrome-Verknüpfung wird es Sie fragen, ob es jene, die Sie gerade vorher per Firefox erstellt haben, überschreiben soll (oder umgekehrt). Warum ist das so? Ganz einfach: Weil Chrome und Firefox dieselben Dateinamen erstellen (abgesehen von der Gross-/Kleinschreibung der Endung).
Was gibts da für Dateitypen?
Die Dateiendungen sind bei diesen Dateitypen üblicherweise nicht sichtbar. Aber über die Dateieigenschaften ( Rechtsklick/Eigenschaften ) würden Sie es feststellen: Wenn Sie einen Link aus dem Internet Explorer ziehen, erzeugt dieser eine Datei mit «.website»-Dateiendung. Der Dateityp heisst auf Deutsch «Angeheftete Websiteverknüpfung». Wenn Sie nun die von Chrome und Firefox erzeugten Verknüpfungen inspizieren, entdecken Sie, dass diese die Endung .url bzw. .URL tragen. Windows nennt jenen Dateityp «Internetverknüpfung».
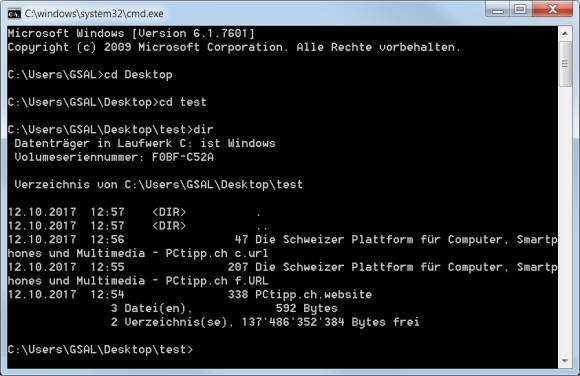
Alle drei sind laut Windows-Explorer «1 KB» klein. Ein kurzer Test mittels Kommandozeile enthüllt aber die genaue Dateigrösse und auch den Dateityp. Die .website-Datei, die der Internet Explorer erstellt hat, ist hier 338 Zeichen lang. Die vom Firefox erzeugte .URL-Datei hat eine Grösse von 207 Zeichen und die .url-Datei von Chrome «wiegt» nur 47 Byte (Zeichen).
Die URL-Datei von Chrome ist kleiner als die vom Firefox $('.magnificPopup').magnificPopup({
type: 'image'
});

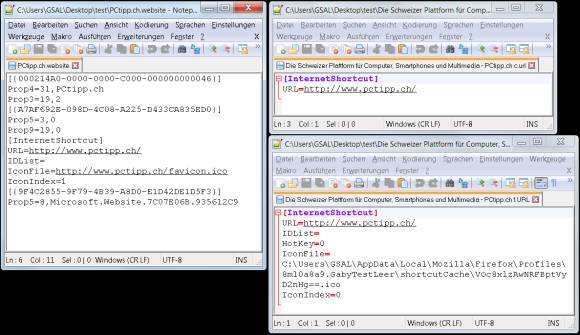
Neugierig werdend, schnappen Sie einen vernünftigen Texteditor (wie z.B. Notepad++) und öffnen die drei Dateien, um sie zu vergleichen. Hier fällt auf, dass die Datei links anders aufgebaut ist als die beiden rechts. Es ist die vom IE erstellte .website-Verknüpfung. Der Grössenunterschied der beiden URL-Files in den rechten Fenstern ist auch schnell erkannt: Chrome schreibt in die .url-Datei nur die minimalst nötigen Infos, Firefox hingegen packt da noch zusätzliche Informationen rein, allen voran den Pfad, in dem Firefox das Webseiten-Icon sucht.
Der Inhalt einer .website- bzw. .URL-Datei:
Links eine .website-Datei (vom Internet Explorer), rechts oben die .url-Datei von Chrome, rechts unten der Inhalt einer .URL-Datei vom Firefox $('.magnificPopup').magnificPopup({
type: 'image'
});

Was ist der Unterschied in der Praxis?
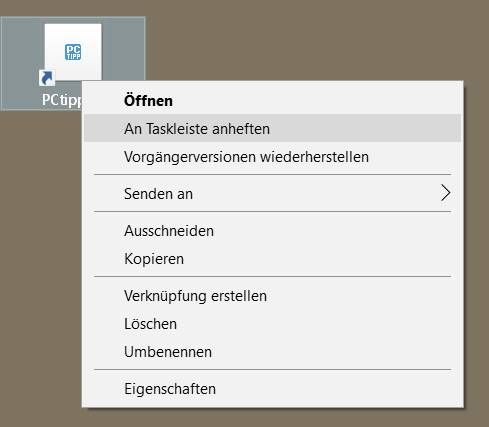
Die .website-Datei ist ein Windows- bzw. IE-eigener Dateityp. Sie können ihn direkt an die Taskleiste anheften. Das zeigt sich auch, wenn Sie einen Rechtsklick auf die Datei machen. Hier erscheint nebst anderen auch der Befehl An Taskleiste anheften . Damit könnten Sie direkt eine Verknüpfung zur Seite in die Taskleiste stecken – und zwar ohne vorher einen Browser anheften zu müssen.
Die vom IE erstellte «.website»-Verknüpfung hat einen Befehl mehr als die «.url»-Files $('.magnificPopup').magnificPopup({
type: 'image'
});

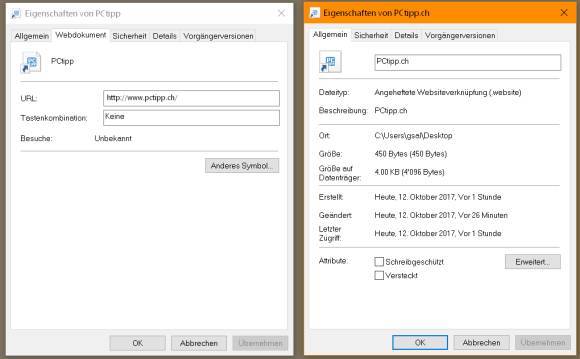
Die Schattenseiten: Die .website-Datei bzw. die mit dem IE erstellte Verknüpfung wird immer den Internet Explorer zum Anzeigen der Webseite verwenden, egal welchen Webbrowser Sie zu Ihrem Standardbrowser ernannt haben. Ausserdem wird Ihnen vielleicht noch etwas auffallen: Klicken Sie mal mit rechts auf die vom IE erstellte Verknüpfungsdatei und öffnen Sie die Eigenschaften . Sie werden feststellen, dass Sie hier keinen Befehl finden, mit dem Sie das Webseiten-Symbol ändern könnten.
Bei den «.website»-Verknüpfungen des IE (rechts) können Sie das Icon nicht ändern $('.magnificPopup').magnificPopup({
type: 'image'
});

Anders verhalten sich die .url-Files: Ist Chrome Ihr Standardbrowser, öffnet sich eine solche Internetverknüpfung nach einem Doppelklick in Chrome. Ist Firefox bei Ihnen Standard, öffnet sich die Seite in diesem. Verknüpfungen im .url-Dateiformat werden sich stets im Standardbrowser öffnen, egal, ob sie zuvor in Chrome oder Firefox erstellt worden sind. Ausserdem zeigen die Eigenschaften dieser Dateien auch eine Schaltfläche Anderes Symbol . Über diese könnten Sie der Verknüpfung ein anderes Icon zuweisen.
Falls Sie sich also über inkonsequentes Verhalten von Windows betreffs Ihrer Internetverknüpfungen wundern, wissen Sie nun, wieso das so ist.